使い方 画像を見やすくする
作成:2001/06/27
最終更新:2004/02/06
06/23に発売された、技術評論社『Mobile PRESS』 2001夏号に、美崎薫さんによる 05/05TiPOユーザ集会のレポート記事が載っています。
この中で、参加したTiPOユーザたちのTiPO初期画面が載っているのですが、私の初期画面について、美崎さんはこうコメントをくれました。
「背景は(おそらくカラーをそのまま使っていると思われるが)適当な画像ソフトを使って、グレースケールにすると、もっときれいになるはず。今度時間のあるときに、方法を紹介しますね」
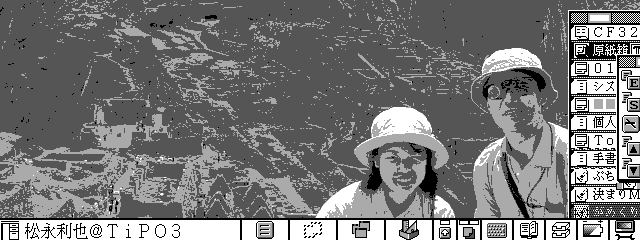
とまあ、そういう印象を持たれるくらい、私の初期画面の背景画像は見づらかったのです。何しろ、コレですからね。(↓)

TiPOのモノクロ4階調の液晶画面では、見事に画像がつぶれています。こりゃダメだー。
元の画像は、これでした。(↓) デジカメで撮った写真を、640×240ドットに切りぬいて、グレースケールにしたものです。

これをさらに、Paint
Shop Proで4階調に落として、TiPOの画面で見やすいようにしようと努力したのですが、たいして効果が出ないんですよね。
それで、TiPOでの画像表示については、長いこと放り出していました。不満に思いつつも、こんなものだとあきらめて。
ですが、単に私が無知なだけでした。集会後に岡田篤彦さんから、いい方法を教わったのです。(教わってばかりですなあ)
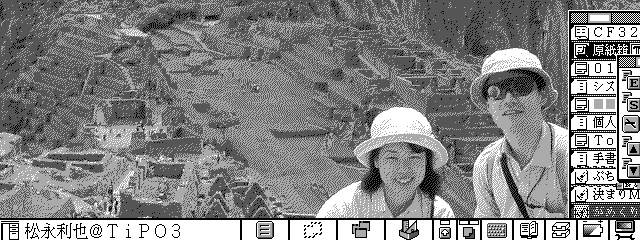
教わった方法で加工した画像を、初期画面の背景においた結果が、これ。(↓)

うわあ、すばらしい。ぐっと良くなりましたよ。人の顔や、背景のマチュピチュ遺跡が、くっきりとわかるようになりました。
その加工方法ですが、以下の通りです。TiPO上で作業します。簡単で、手間もそんなにかかりません。
| (1) 元の画像を、BMP形式で用意し、TiPOに入れる。 (2) セイコーインスツルメンツ製のフリーソフト「画像びゅーあ」で、このBMP画像を表示する。
(3) [画像操作]→[4階調ディザ]を実行。
(4) 基本図形編集の実身を新しく用意し、開く。 (5) 画像びゅーあで表示されている画像をクリックし、プレスしたまま、基本図形編集のウィンドウに持っていき、リリースする。
(6) 基本図形編集の実身を保存する。 |
いやあ、これでやっと、TiPOを画像ビューアとして使えるようになりました。もともと、TiPOを地図ビューアとして使いたかったのですが、やっと願いがかないました。
これまでは、秋葉原のカラー地図をWebで拾ってTiPOに入れても、ブロックごとの色の塗り分けが判別できないほどつぶれてしまったので、地図として役に立ちませんでした。しかしこの方法なら、色の塗り分けがまあまあ見分けられるようになります。
岡田さん、毎度毎度ありがとうございます。
TiPOで画像を見やすくする方法については、まさゆきさんのホームページ「BARN
YARD」の「TiPOの壁紙の作り方」で、別の方法が詳しく紹介されています。
ノイズをのせながら階調を落とすのが、コツだそうです。
(※1)2002年3月時点で、SIIがTiPOサイトを縮小して、フリーソフトの公開はなくなってしまいました。SIIのけち…。
| ←前のページへ | 次のページへ→ |